この記事は1months前に書かれたもので、情報が古い場合があります。
初めまして!
皆さんはブログにアイキャッチ画像を作っていますか?
この記事を覗いてくださった方にはこのような悩みがあると推測します。
 男性
男性おしゃれなアイキャッチ画像を作りたい!



アイキャッチ画像の編集にはどのサイトを使ったらいいの?
この記事を読むことで、おしゃれなアイキャッチ画像を簡単に作ることが出来ますよ!



さつば
ブログ歴2ヵ月の初心者ブロガー
初心者だから分かる初心者目線の悩みを解決します‼︎
アイキャッチ画像は必要なのか?


そもそもアイキャッチ画像は必要なのでしょうか?
アイキャッチ画像を一言で言うとブログの顔です。
無料素材から拾ってきた画像をアイキャッチ画像に設定するのでも、もちろん問題はありません。
しかし少しの手間をかけて自分でアイキャッチ画像を作るとブログ全体の見栄えが良くなり、ブログを覗いてくれる人が増えます。
特にSNSで自分の記事を発信する場合
②無料素材から拾ってきただけのアイキャッチ画像
どちらのクリック率が高くなるのかは目に見えていますよね?
実際私も、記事内容がそこまで興味のあるテーマじゃあなかったとしてもアイキャッチ画像がおしゃれだとこの人はどのような記事を書くのだろうと気になって、ついつい記事を覗いてしまいます。
それだけでも手の込んだアイキャッチ画像を設定するメリットがあるということですね。
アイキャッチ画像の作成にはFotorを使おう!


アイキャッチ画像の重要性が分かったところで次に気になるのがどこのサイトで作るのがいいかですよね?
そこで私がおすすめするのが無料画像編集サイトFotor(フォター)です!
実際に私が一番よく使用している画像編集サイトです。
Fotorの特徴は画像編集が簡単に出来るところです。
事前に使い方を調べなくても、分かりやすい構造になっているので感覚で好きに編集ができます。
ブロガーの中で一番よく使われているであろう無料画像編集サイトのCanvaに比べたら出来ることは少々劣りますが、シンプルでおしゃれなアイキャッチ画像を作るならなにも問題はありません!
むしろCanvaよりもシンプルなので、画像編集が初めての方はまずはFotorで慣れて物足りなさを感じたらCanvaを使ってみるのがいいのではないでしょうか?
Fotorでアイキャッチ画像を作ってみよう!
Fotorでアイキャッチ画像を作るための大まかな流れはこのようになります。
②Fotorのサイトを開く
③画像をアップロード
④テキストを入れる
⑤装飾
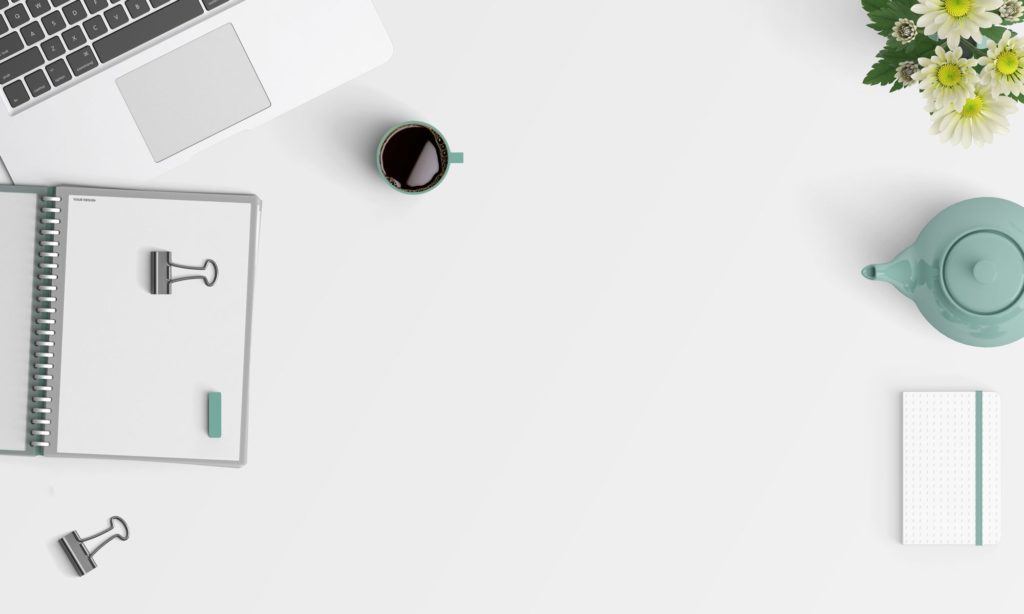
まず初めに元になる画像をフリーの画像素材からダウンロードします。
おすすめの無料フリー素材はこちら
ネット上に落ちている画像を勝手に使うのは著作権違反になるので絶対にやめましょう。
この中で私が一番使わせてもらっているのがO-DANです。
O-DANは30以上の海外の無料写真素材サイトをまとめたサイトです。
その名の通りサイトを横断してお目当の画像をダウンロードすることができます。
画像も海外のおしゃれな画像が揃っているので、使用する画像に迷ったらO-DANで調べてみましょう!
上記で紹介したサイトをより詳しく解説した記事はこちら
フリー素材サイト画像をダウンロードしたら、早速Fotorを使ってアイキャッチ画像を作ってみましょう!
まずはこちらからFotorのサイトを開きます。


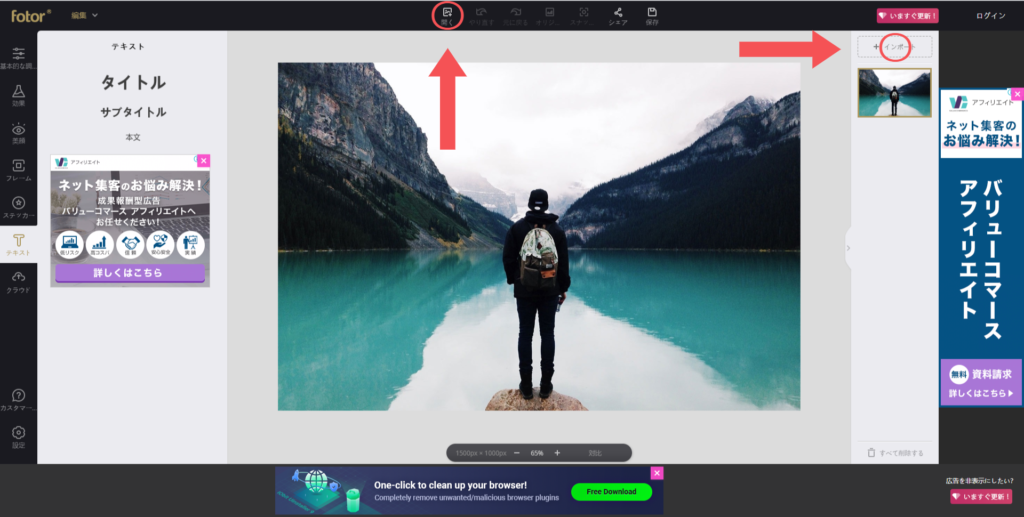
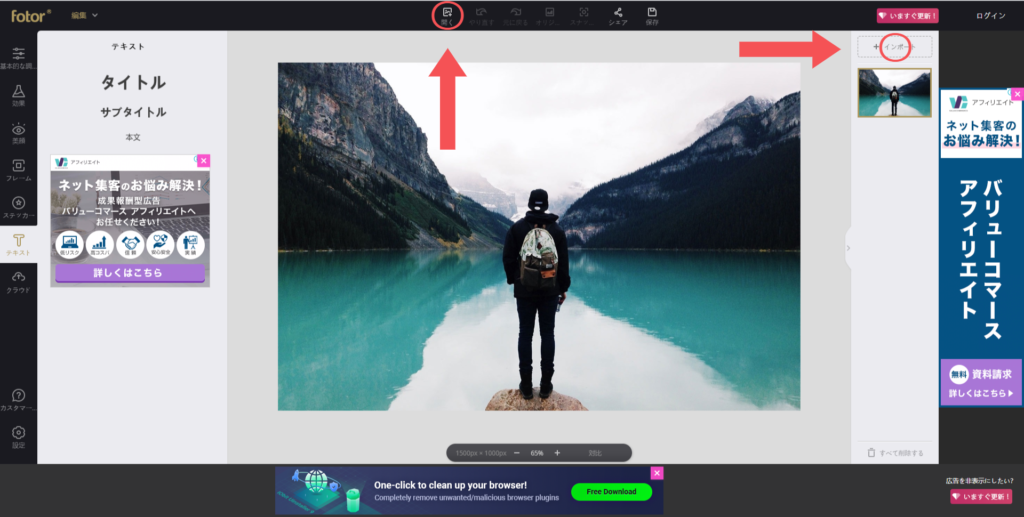
上の開く、もしくはインポートを選びダウンロードした画像を開きます。


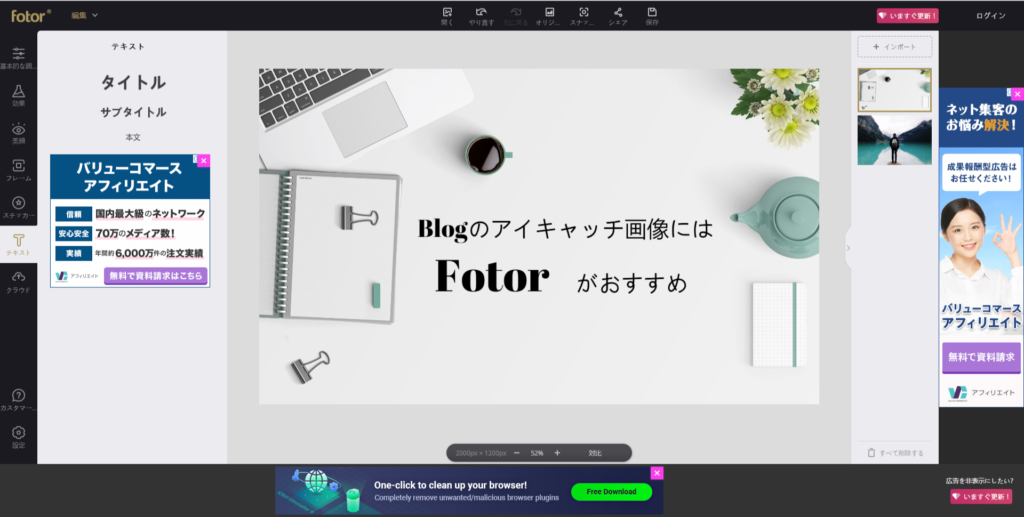
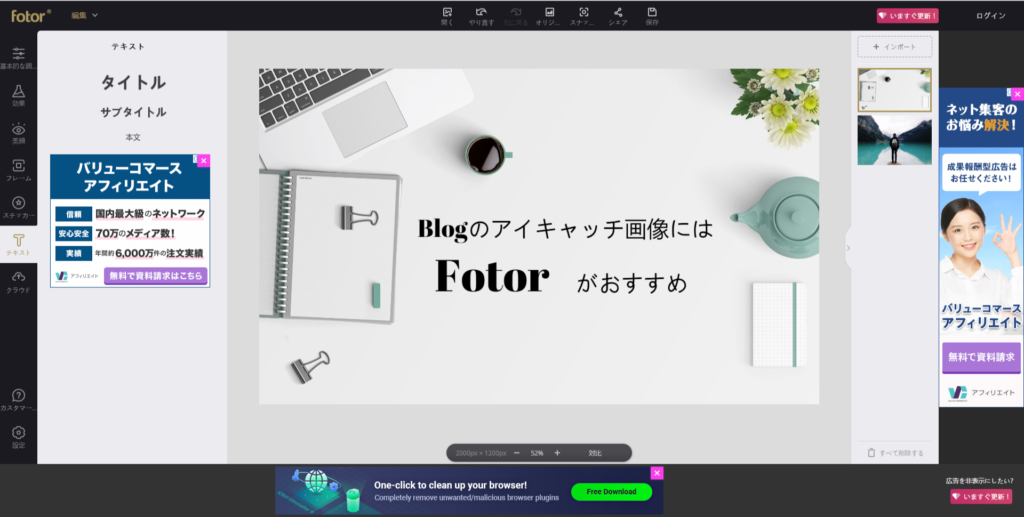
今回はO-DANから拾ってきたこちらの画像を加工していきましょう。
この画像にテキストを入れていきます。
テキストは記事の内容が分かる文章にしましょう。


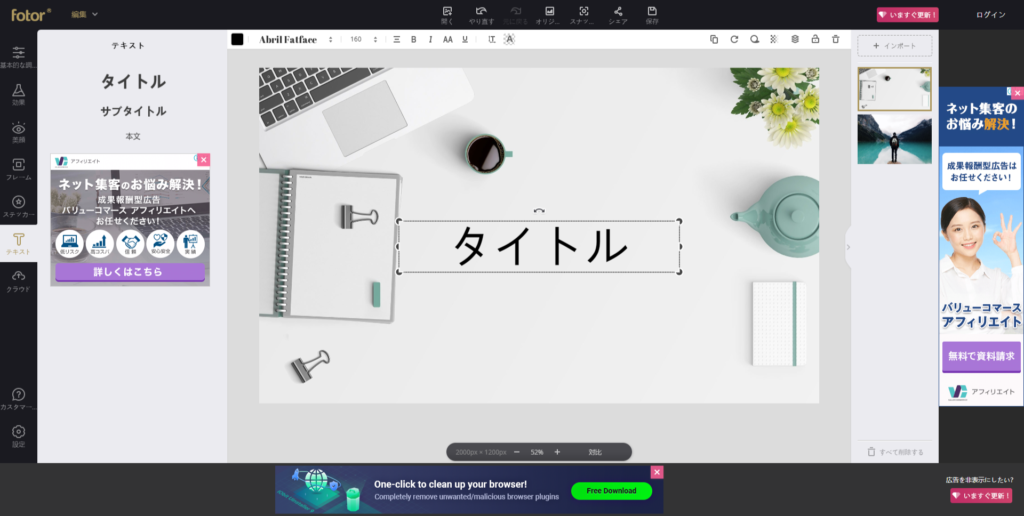
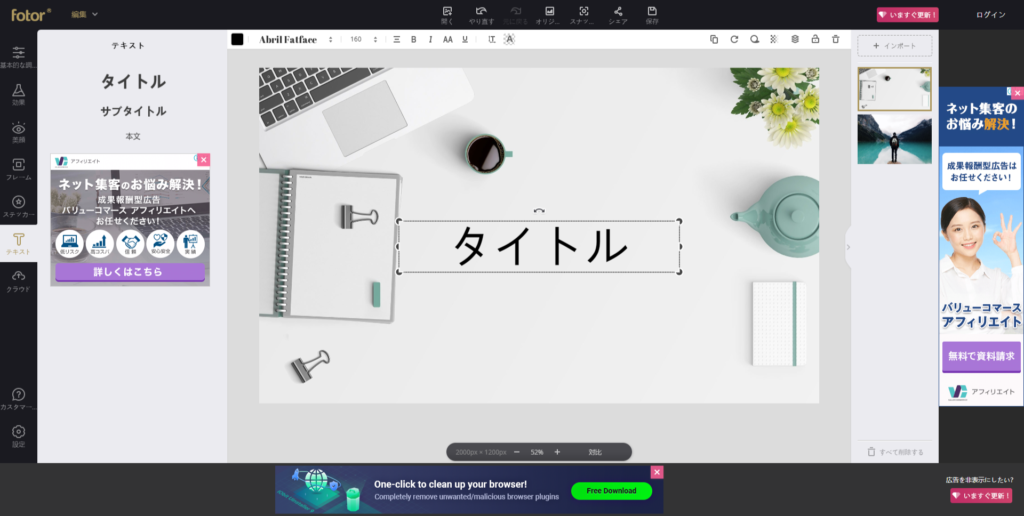
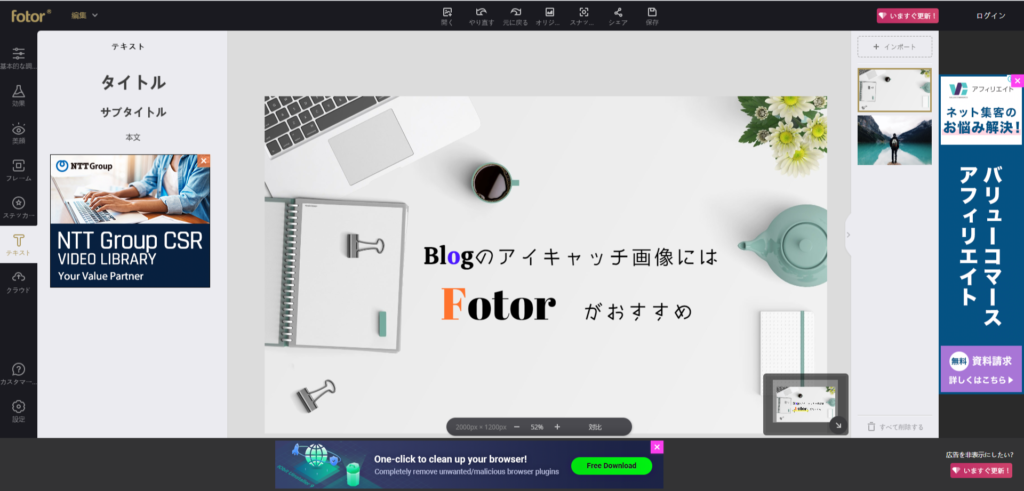
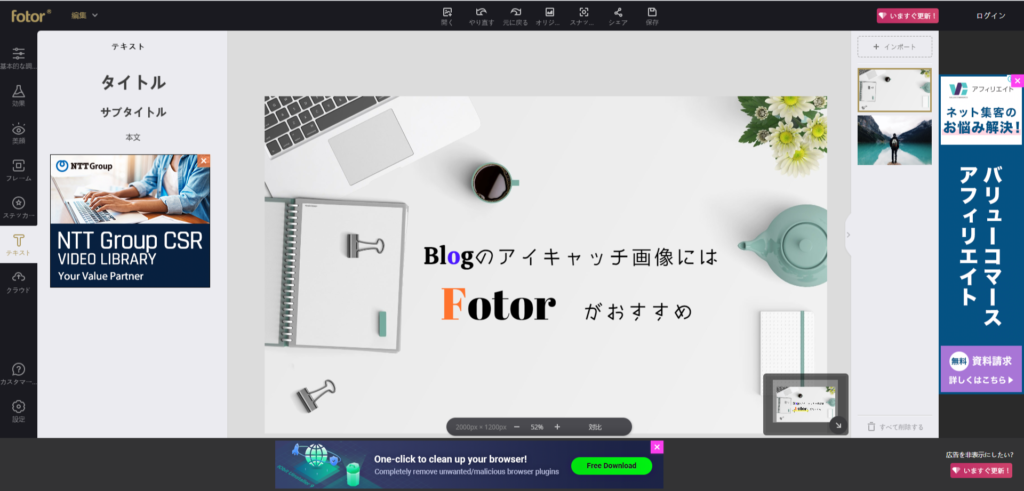
左のテキストからタイトルを選ぶとこのようになります。
ではこの画像の中心に文章を入れていきましょう。


文章を入れると、このようになりました。
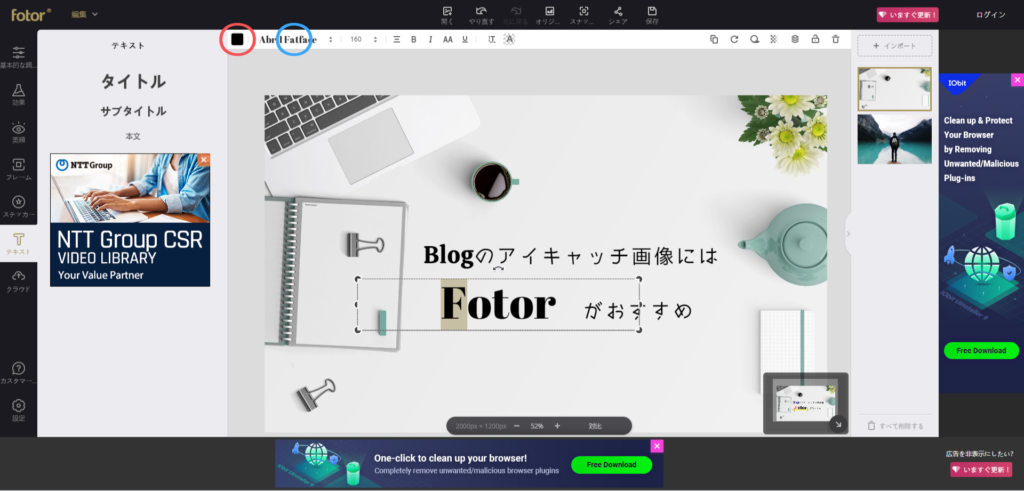
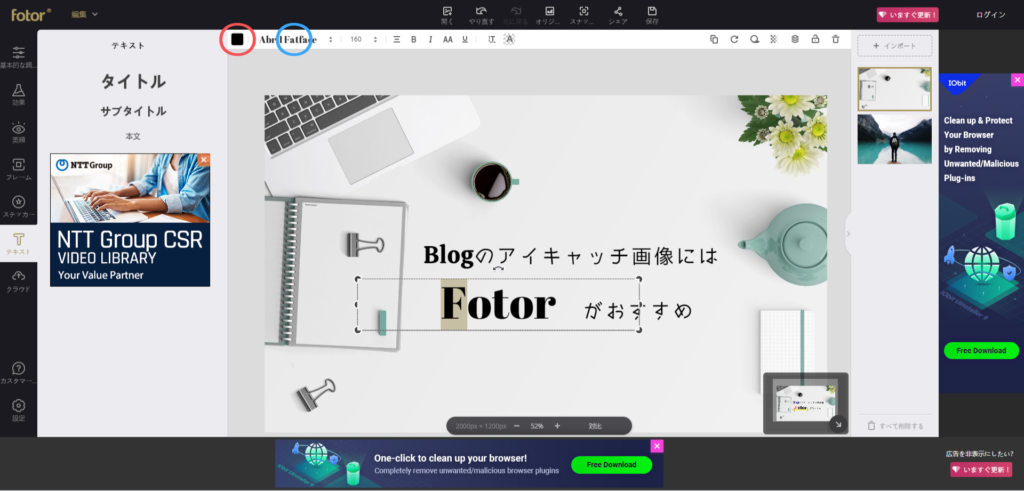
なんだかそれっぽくなってきましたが、字の色とフォントを変えてもう少し味を出していきましょう。


字の色は赤で字のフォントは青で変更することが出来ます。
テキストの一部分をドラッグ&ドロップして色を変更すると一部分だけ色を変えることもできます。


するとこのようになりました。
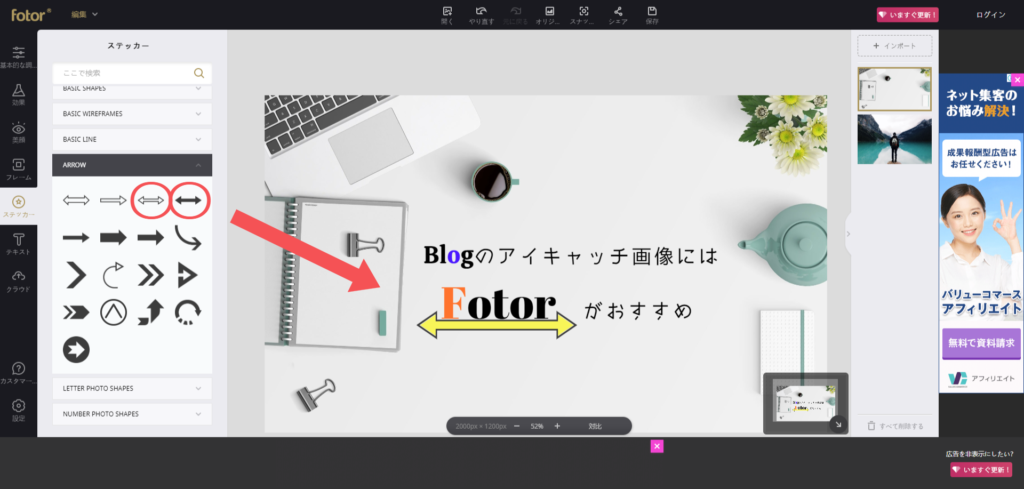
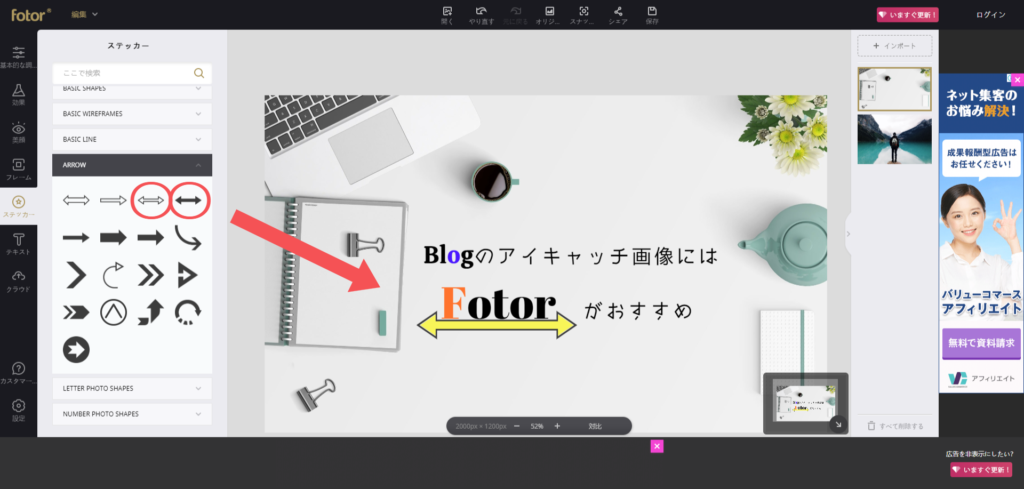
これで完成でもいいのですが、Fotorの文字を強調させたいのとステッカーの使い方も紹介したいのでもう少し編集を続けます。


まず左のステッカーを選択します。
ステッカーからARROWの赤丸2つの矢印を選びました。
両方の矢印を重ねて黒い矢印を黄色に変更することでFotorの文字を際立たせました。
そして出来上がりの画像がこちらです。


※画像選定を含めたここまでの所要時間は約10分です
まとめ
それでは最後に本記事の内容を振り返ってみましょう!
✔Fotorなら簡単にアイキャッチ画像を作れる
まだブログのアイキャッチ画像を作ったことがないという方はこの記事を参考にしながらアイキャッチ画像作りに挑戦してみてはいかがですか?
ブログの顔が読者の目を引く画像ならPV数も間違いなく上がりますよ!












コメント